How to Improve App Rating: Success Story by Ansvery & SketchAR
The author of this article, Maria Afanasyeva, has been a part of Ansvery support outsourcing team for six years. During this time she worked her way up from the best support agent to a Project Manager in charge of several teams. She has thoroughly explored the inner workings of Customer Service, gained considerable experience of user communication, and learned to deal with games and apps of various genres.
In the last year, Maria took part in integration of several new projects and thus upgraded her skill in finding a flexible approach to various tasks and the best possible solution in every situation.
Maria has a degree in economics which explains her passion for hypothesis testing. This skill proved invaluable in collaboration with SketchAR and creating a successful strategy of improving the app rating in the stores.
Over the years, our support outsourcing team has encountered a lot of interesting situations, sorted through hundreds of thousands of diverse requests, some of which deserve a separate discussion. But in this article, I want to talk about one of our Сlients in particular and the results we have achieved in just one year of collaboration. We are very pleased to say that we’ve had a chance to work with the SketchAR company; and our main goal was to increase their average rating in the App Stores.
Enters SketchAR
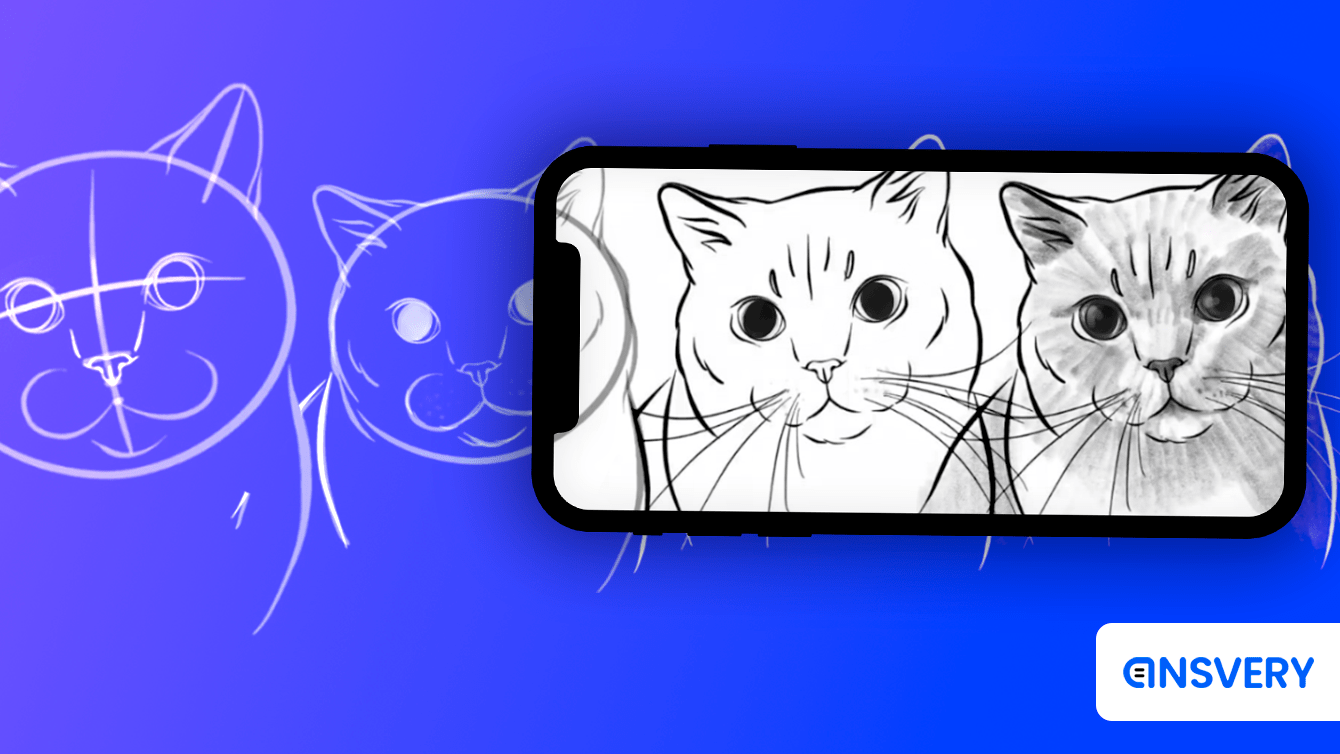
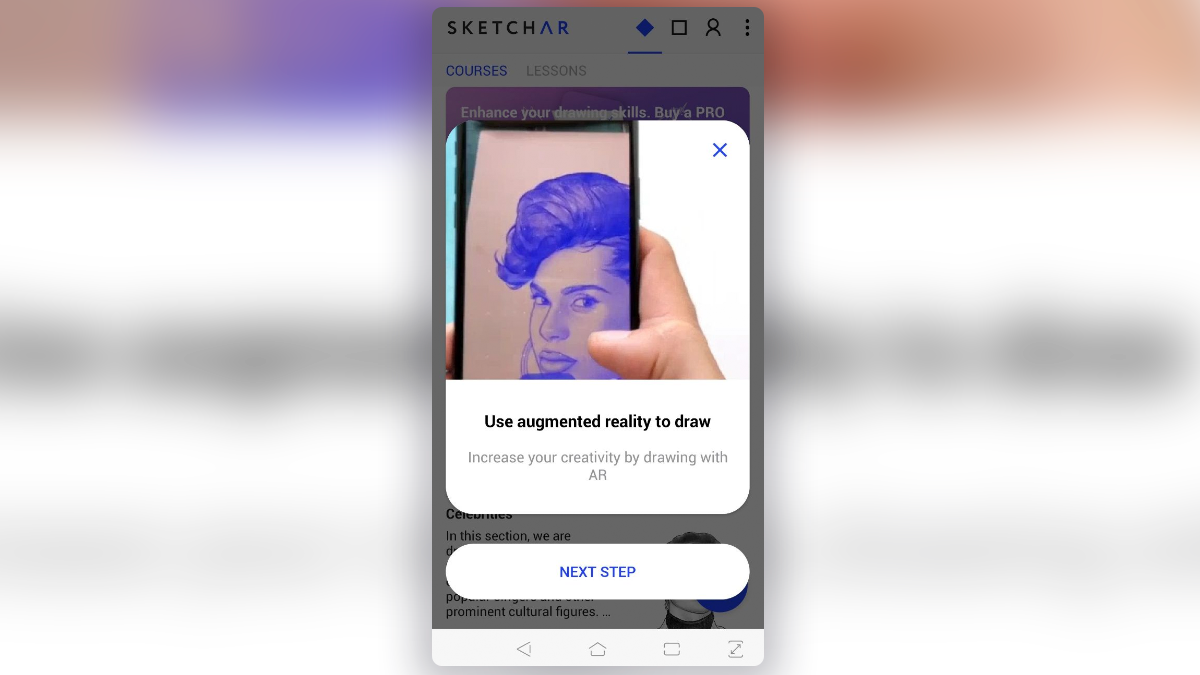
SketchAR is an AI-based mobile drawing app that uses augmented reality, and you simply will not find any similar apps on the market. It uses technology based on computer vision which scans the surroundings and holds a virtual image on the surface without special marks.
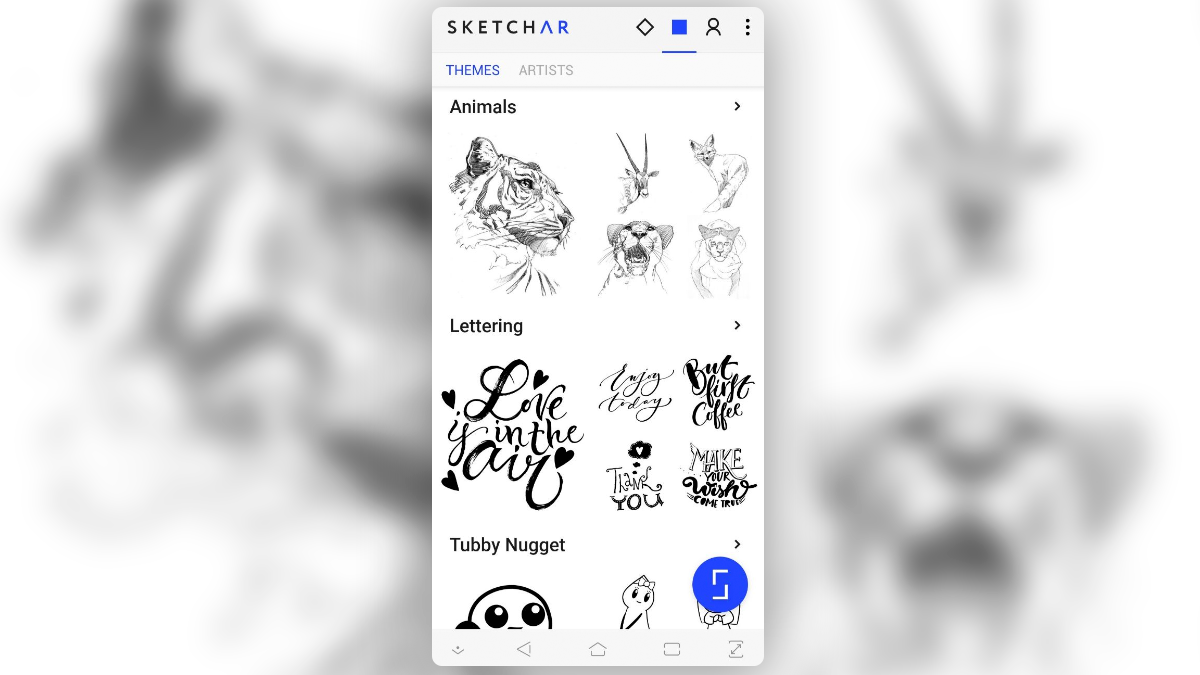
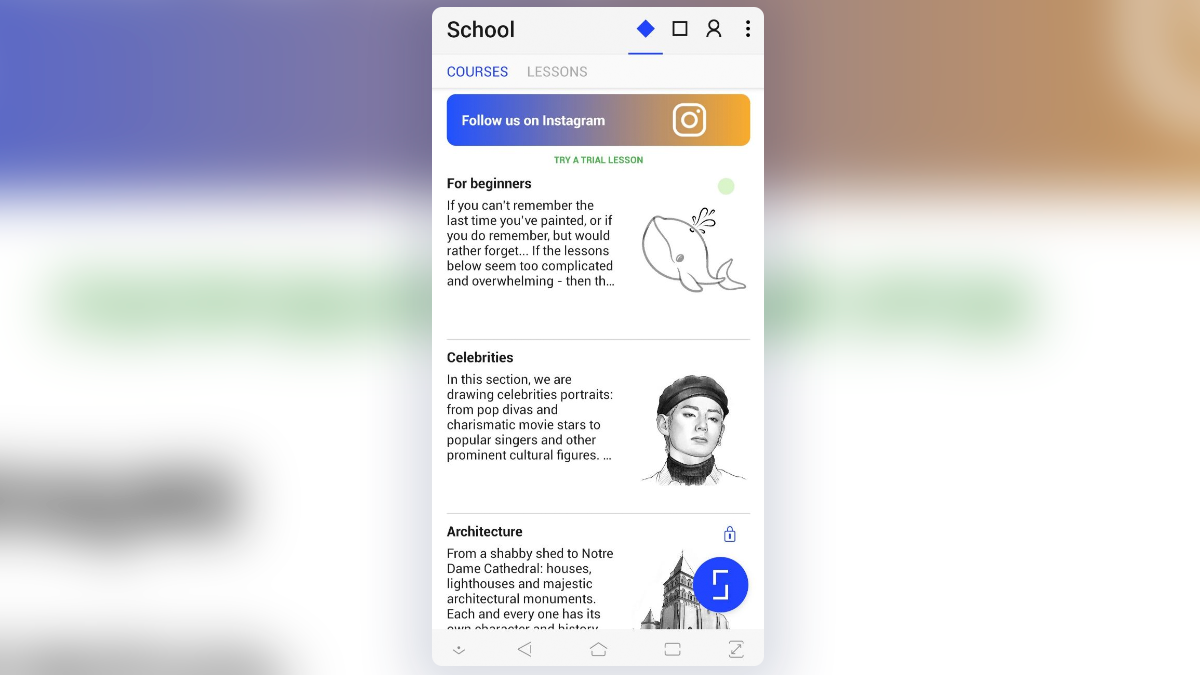
You can draw using your mobile device or Hololens. The user can see a virtual drawing on the surface where the image is projected and then can start tracing the lines while holding the phone in another hand. Any beginner can try their hand at drawing a simple sketch or a more complex image that the app offers them, or even use a picture from their personal gallery. A large selection of drawings in every category, variety of styles and difficulty levels makes the whole process even more enjoyable and quite addictive.
Read more: Multichannel and Omnichannel Support: Best Ways to Organize User Communication
When it comes to high-tech apps, we can only imagine how hard it can be to find your place in the sun and hold on to it. But SketchAR managed to do just that. In just a few short years of their existence, they have achieved great success and got the support of Huawei, one of the main players on the Asian mobile market.
In 2018, they were the winners of the most prestigious award for the digital products and the internet - the Webby Awards – in the category "Best Use of Augmented Reality".
Currently there are several important names present on their list of sponsors such as Samsung, Honor, Universal Pictures, and that’s just the beginning.

Enters Support
2018 was a very productive year for the app, and the company considered having some external help with support. After all, the growing interest in SketchAR also sparked off more and more questions in the user requests and reviews in the App Stores. With each update, the application was becoming more advanced, but the average rating didn’t match their potential – at that time it was rated just 3 stars. Which is not surprising, considering how many technical difficulties the developers had faced. AR/VR was and still is a new niche on the mobile market, and the developers often have to solve problems that no one has encountered before.
It is impossible to optimize such an innovative project for all available devices right away due to technical diversity.
Of course, the team has been trying to correct the situation by working tirelessly to improve the app. However, it is always extremely important in such circumstances to establish a dialogue with the user. This way, communication will help convey the uniqueness of the application, prevent user churn during mass problems and increase loyalty.
When SketchAR turned to Ansvery for help, our job was to create high-quality support and improve the ranking in the stores. The app definitely deserved much higher ratings.
Read more: Кey Support Trends: Learn from the Past and Change the Future
As it turned out, our outsourcing team came to be a very profitable investment, and within a year the numbers in the stores jumped 1 point (from an average rating of 3 to 4). Rather a nice boost for a fast-growing app. To achieve such results, we created a well-built work strategy. There’s no universal recipe per se – after all, each project has its special characteristics.
But you can undoubtedly rely on the following steps when you draw up your action plan.

Where to begin?
The first questions we asked were: how can we improve the ratings and how do we do so in a timely fashion? There were several aspects to be considered in the process – our response time, ways to address tech reports and feedback, the right style of the dialogue. Replies needed to be well-timed, useful and at the same time we wanted to win the user over – whilst we also had to remember that at the moment of sending a reply to a review, we represent the company in each line and every word we type.
Hence the question: when it comes to working with reviews, is there a magic formula you can use? What rules can and should be followed while creating an all-around awesome text? After a few brainstorming sessions, we defined several bullet points that we decided to take up as a basis for our work.
-
Timing is everything!
If you think that waiting for a response to a problem for a week is ok, well I’ve got bad news for you. We all live in an ever-changing world, and its pace is only picking up every year. Therefore, timely answers are more important than ever. Users tend to write emotionally and it’s important to respond to them as soon as possible. One week later, a response from the support is unlikely to be relevant.
Prior to the cooperation with Ansvery, the developers had worked with reviews themselves. Due to the high demand, not every user could get a reply from the dev team and the response time varied as well. Therefore, our goal was to fix the time frame for the replies, and we stick to thеse deadlines to this day.
I want to share an example of how a quick reaction helped us at one extremely important moment. In one of the earlier updates for the iOS platform in 2019, the application started to crash during the drawing process, so it was impossible to finish the sketch. Users immediately started to report this issue in chat rooms and App Store reviews. We, in turn, informed the developers as soon as it became clear that the problem was widespread. Less than a day later, a new update was uploaded, and the problem was successfully resolved. If we hadn’t paid attention to the feedback from the users and neglected the situation, the solution would have been prolonged, but promptness helped us avoid a wave of bad reviews in the store and nobody threatened to remove the app from their devices.
Read more: Non-paying: to support or not to support?

- Say no to canned responses!
Diversity in responses was welcomed by our Client, and the number of incoming reviews allowed us to approach each user individually and avoid using canned responses.
In reality, it is often difficult to do without standard replies, especially if you are dealing with a large number of requests. But you need to strive to ensure that your canned replies do not seem robotic, and it is important to be able to adjust and edit them for a specific user. No one likes to receive same-type messages without any emotions. And sometimes a template answer doesn’t quite match the question in the review. The user instantly feels that they are communicating either with a bot or with a specialist who does not care about their problem and its solution. And in our attempts to avoid such a fate we came up with a variety of replies to the standard queries, careful not to use the same jaded responses. And what a boost for the imagination that is!
Read more: Triple Impact: How Support Affects Profit, Loyalty, and Customer Experience
-
Welcome feedback with an open heart
It’s not enough just to solve problems, it’s also important to hear what users have to offer and to stay in tune with the audience. After all, sometimes their comments and suggestions can motivate developers to introduce something new and refreshing and propel the app forward. And support can help set up this relationship channel properly.
We collect users’ feedback weekly to see what excites our artists most of all. At one time, requests to add anime drawings were the most popular ones. The developers responded by adding a whole catalog of anime sketches a few months later.
We could definitely see that the users were pleased their request had been heard – a wave of messages expressing gratitude was an obvious proof of that.
-
Personalisation (last, but not least)
Once canned responses were abandoned, it was important to learn how to properly adjust our tone for each user. Reviews are written by different people with a whole spectrum of emotions, and everyone expects to hear something that speaks to them personally. For starters, we divided reviews into 2 categories – positive (4-5 stars) and negative (1-3 stars). As you might guess, it’s better to stick to a light, friendly tone when replying to a positive review, and try to be more sympathetic, understanding and willing to help with the negative messages. It requires a special set of skills to convey the tone of the message accurately, without any hint of sarcasm or neglect. You need to be able to calm a person down, show them that their emotions are valid and finding a solution to their problem is a top priority.
You can say that a certain psychological analysis is taking place at the moment of sending a reply to our users, but when you see positive feedback, it all becomes worth it. Sometimes users themselves write that they are happy with an attentive attitude towards them, and such loyalty is extremely valuable.
And so, after implementing all the rules listed above and introducing some improvements to our review replies, we managed to get a great, and, most importantly, a working formula:

Once the main steps were taken care of, we started to use another great bonus method called “fishing”.
What’s wrong with fishing?
When it comes to working with reviews, fishing is a way to induce users to change the rating they’ve given to the app if their initial opinion is unfavourable. In other words, we are going to be casting a fishing rod in search of a bigger fish. But for fishing to be effective, it is important to implement it at certain points and do it subtly, so that the user doesn’t notice.
There can be many reasons for poor ratings in the store – technical problems, misunderstanding of the application features, dissatisfaction with the paid options, and sometimes just a bad mood or a fit of anger that needs to be released somewhere –only a while later the user will most definitely unwind but their rating will remain in our stats.
Fortunately, a user can add a couple of stars once they change their mind about the app. For example, if a user mentions in a review that their problem has been fixed, you can politely ask them to change the number of stars. The trick is to do so lightly, without pushing it.
Another good example of fishing is where we inform a user about a solution to their problem in our reply – this way we are letting them know that we have not forgotten about them, fixed everything and are letting them know in person. And we can skillfully gain a user’s approval and stand out among other companies.
It is important not to forget that rating cannot be changed from 1 to 5 stars simply because you want it to. High ratings need to be earned and then maintained. As our example has proved, the 5 described steps can certainly help in this process. Add a great app with a lot of potential like SketchAR to the mix – and the secret to success is right in front of you.
While working with reviews, we significantly expanded the variability of our answers, learned to understand our users better and established a solid communication line with them. And the rating in the App Stores can only confirm our results.
Going from 3 to 4 stars in 1 year – an excellent result for us and the entire SketchAR team. And the sky's the limit here